Sablonok
A sablonok olyan speciális eszközök, melyeket a CeSYS hírlevelekhez fejlesztettünk. Azt a célt szolgálja, hogy modern hírlevelek grafikai tervezésének egyszerű és gyors elkészítéséhez segítséget nyújtsanak.
A sablonok használatával elkészítheti (vagy módosíthatja a meglévő) egyedi utazási ajánlatainak sablonjait, amelykeet azután a teljes hírlevél sablonjában használhat. A sablon használatának három változata van, ezeket mutatjuk be. Először azonban nézzük meg az alapvető tulajdonságokat!
Alapvető tulajdonságok
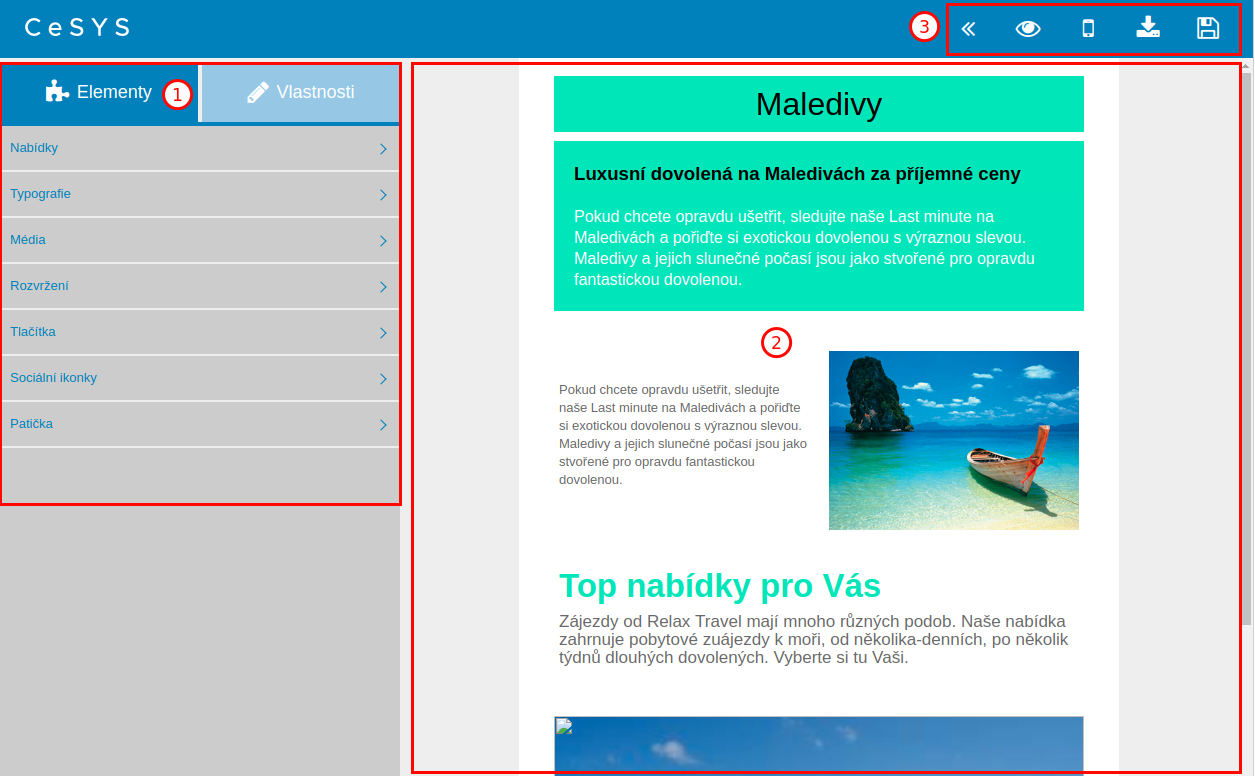
A sablon kinyítása után látja a bal felső sarokban a CeSYS logót, amely az adminisztrációs felületre emlékeztet. Ez azonban csak hasonlóság a CeSYS adminisztrációval. A sablon teljesen független rendszer, ezért nem található a menü, a lábléc és egyéb elemek, amelyek az adminisztrációs felületen találhatók.
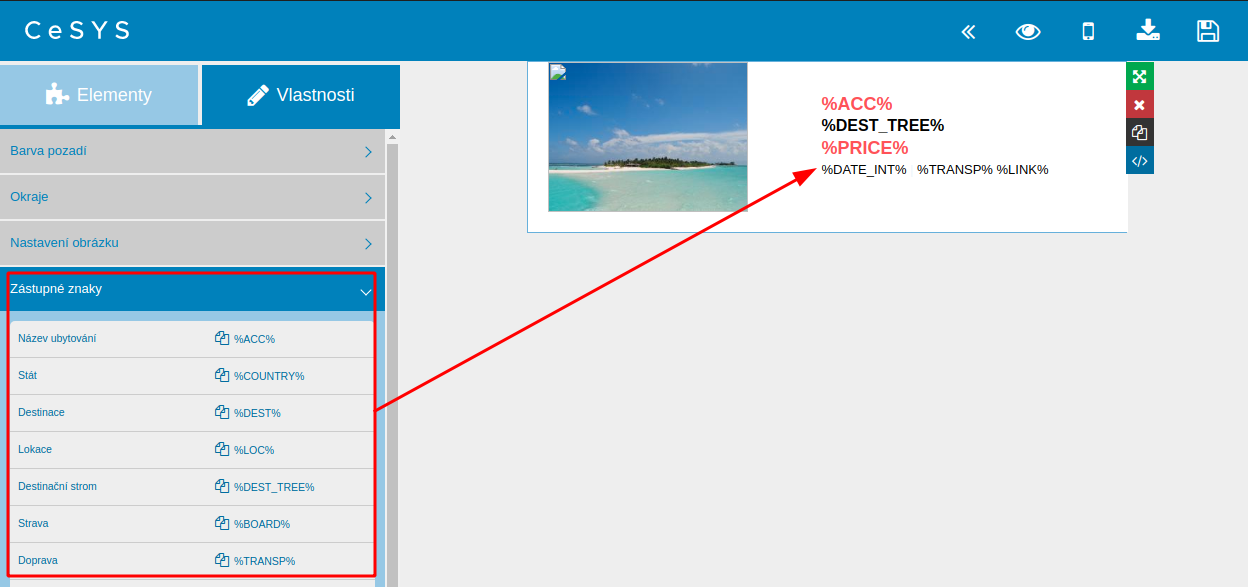
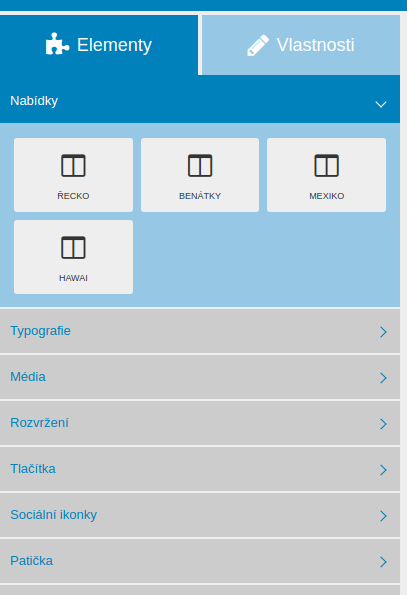
A bal oldali oszlopban találhatók az elemensek és tulajdonságaik, amelyek felhasználhatóak a sablonban (1). Éppen ellenkezőleg, jobb oldalon egy munkaterületet hagy a hírlevélnek az összeállításához (2).
Ezután a jobb felső sarokban (3) található néhány gomb, amelyeket érdemes megismerni és használni:
- Visszatérés mentés nélkül - ha valamilyen okból kifolyólag nem szeretné menteni a sablonon végrehajtott módosításokat, akkor visszatérhet a sablonokhoz mentés nélkül
- Előnézet - ez a hírlevél grafikai kialakításának előnézete - FIGYELEM: A kampány elküldése előtt javasoljuk, hogy küldjön egy teszt e-mailt - a kapott hírlevél az operációs rendszertől, böngészőktől vagy e-mail kiszolgálóktól függően eltérő lehet.
- Elrendezésváltás (mobil nézet) - A hírlevél tartalmának reagálhatóságának gyors teszteléséhez megnézheti, hogy a kapott tartalom hogyan jelenik meg mobilkészülékén
- Mentés - elmenti a változtatásokat, de nyitva hagyja a sablont (hasznos lehet a folyamatos mentéshez sablon vagy maga a hírlevél készítése közben)
- Mentés és bezár - a változtatások elmentése és a sablon bezárása.

A sablonokkal végzett munkát két módra: alap- és haladó módra lehet állítani. Az előbbi minden felhasználó számára szól, akik kezelik a drag and drop környezet által kínálat lehetőségeket. Azok számára, akik nagyobb ismeretekkel rendelkeznek HTML és CSS kódok területén, lehetőségük van HTML módban is dolgozni.
Alap mód (drag&drop)
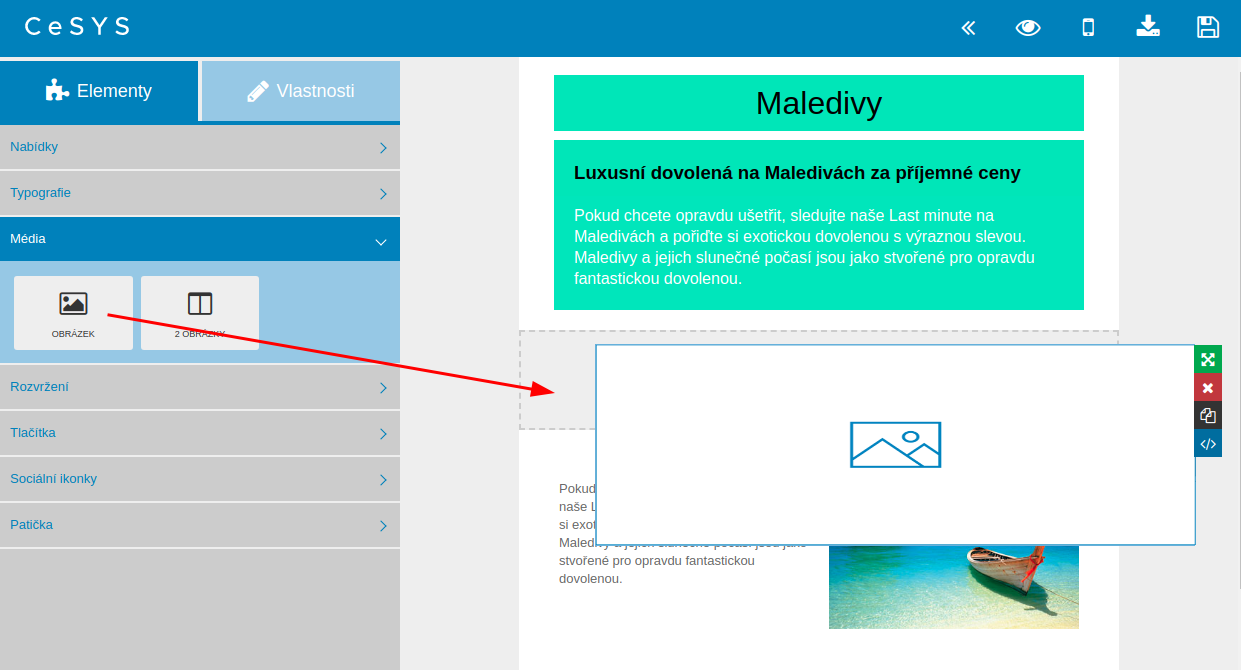
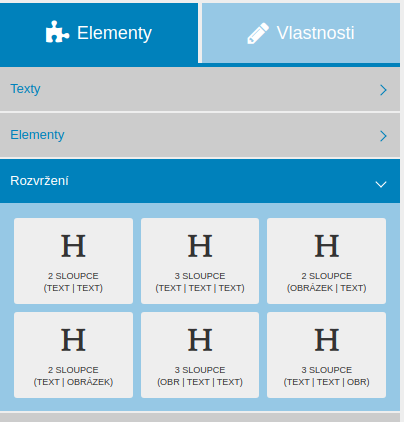
Az egész technológia alapja a drag and drop. A bal oldali oszlopban található elemek közül válassza ki azt, amelyet be szeretne illeszteni a sablonba és egyszerűen húzza azt a megadott helyre. A beillesztett elem ezután beállítható bizonyos tulajdonságok alapján, vagy szöveget lehetne beleírni.

Az elemek attól függnek, hogy menüt, hírlevelet, vagy magát a kampányt készíti-e, de ez mindig szöveg, kép vagy más grafikus elem. Szöveghez saját szöveget is írhat, betűtípusokat állíthat be. A képekhez először feltölti a saját képét, amelyet lekerekíthet vagy a háttér színét adhatja meg. Lehetőség van a grafikus elemek szegélyeinek és háttérszínének beállítására is, hogy az egyes elemekből álló teljes hírlevél egységes legyen. További elemeknek (pl. gomb) vannak más beállításai, másoknak HTML használatával kell beállítaniuk.


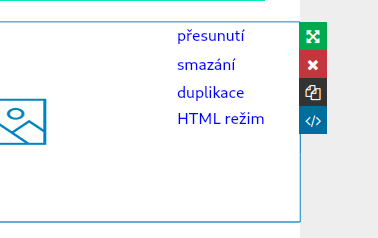
A beillesztett elemnek a jobb oldalán van egy 4 gombos eszköztár:
- Áthelyezés - más elemekhez viszonyítva módosíthatja a helyzetét
- Törlés - az elem törlése a hírlevél sablonból
- Másolat - duplikálja az adott elemet
- HTML - megjeleníti a forráskódot, a HTML módról a következő alfejezetben
Speciális mód (HTML editor)
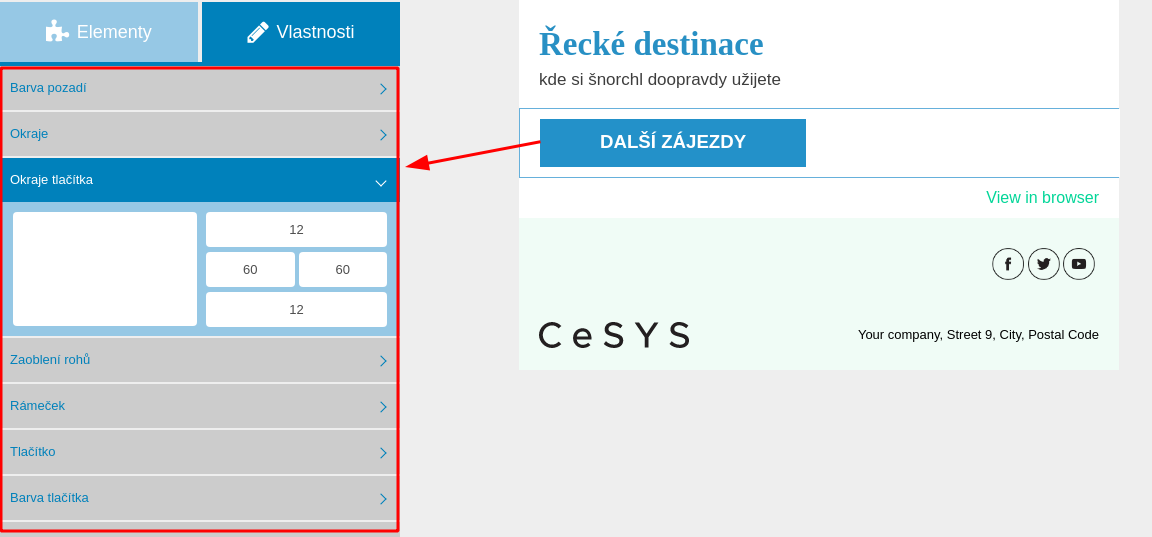
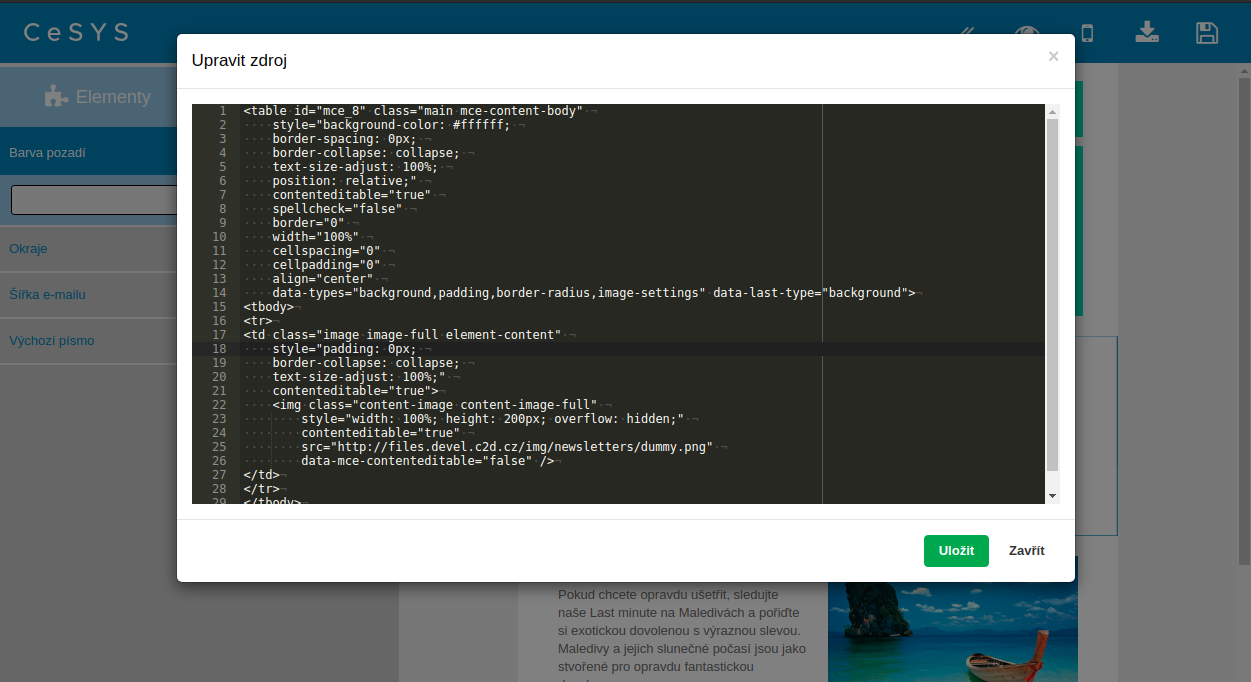
Minden elem szerkeszthető a sablon bal oldali oszlopában található tulajdonságok menüvel. Minden elem átváltható HTML módba, majd módosíthatja a forráskódokat. Ez a beállítás akkor hasznos, ha olyan módosításokat szeretne végrehajtani, amelyeket nem lehet megtenni a szerkesztő tulajdonságain keresztül.
A HTML mód lehetővé teszi a végtelen tervezési és szerkesztési lehetőségeket. A HTML és CSS, valamint a szerkesztéshez szükséges eszközök megfelelő ismereze azonban elvárás, ezért ha nem jártas a kódolásban, vegye fel a kapcsolatot a CeSYS Hotline támogatással, ahol kollégáink végrehajtják a tervezett változtatásokat, illetve tanácsot tudnak adni.

Ha úgy dönt, hogy HTML-ben szerkeszti az e-mail sablonokat, a következő 3 mód van rá
- közvetlenül a felugró ablakban a forráskódokkal
- ez a mód kisebb módosításoknál praktikus
- Például: ha meg akarja változtatni a betűméretet 19 pt-re amit a szerkesztő nem tesz lehetővé
- a böngészű konzoljában
- minden böngésző tartalmaz egy úgynevezett konzolt, ahol szerkesztheti a HTML és CSS forráskódokat
- Például: árnyékot szeretne beállítani egy elemhez, de nem tudja ez hogyan fog megjelenni
- egy külső HTML eszközben
- legjobb választás akik már hozzászoktak egy adott eszköz használatához
- Például: haladó ismeretekkel rendelkezik a kódolásban, egyszerűen csak írja meg a kódot majd másolja be.
Bár a speciális mód használata végtelen grafikai lehetőséget biztosít, fontos szem előtt tartani, hogy a kapott e-mail táblázatokból áll. Nem engednek meg sok modern grafikai effektet. Ugyanakkor vegye figyelembe, hogy a különböző operációs rendszerek különböző böngészőiben és a különböző e-mail kiszolgálóknál a megjelenítés valószínüleg nem mindig ugyanazt fogja eredményezni.
Specifikus tulajdonságok
Ajánlatok sablonja
- csak az ajánlatok sablonja elkészítéséhez találhatóak itt elemek
- Szövegek, képek és gombok amelyeket használhat
- Elrendezés - az egyes helyettesítő karakteret a tartalomba kell, hogy használják


Hírlevél sablonok
- nincsenek elemek, amelyek a ajánlat sablonok létrehozására szolgálnak
- minden szükséges elem elérhető a teljes hírlevél összeállításához
- elérhető az ajánlat sablonok listája - csak húzza őket a hírlevélben egy adott helyre
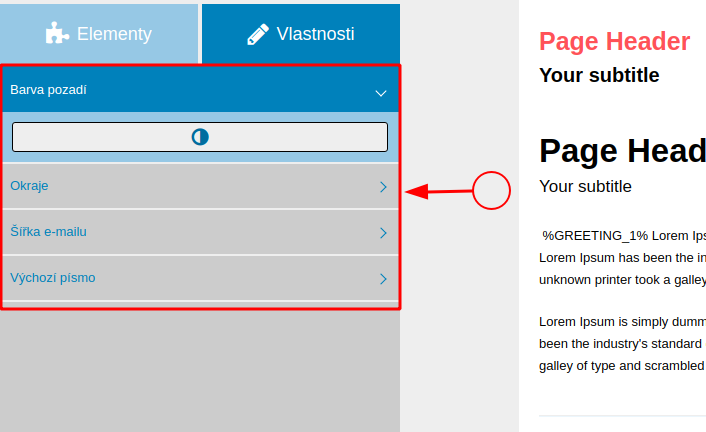
- Az egyes elemek tulajdonságain kívül itt lehet beállítani a hírlevél egészét (alapértelmezett betűtípus, háttér, tartalom, stb.) Ezek a tulajdonságok a bal oldali oszlopban jelennek meg, ha az asztalon lévő bármelyik elemre kattint.


Kampány
- ugyanazokat az eszközöket tartalmazza, mint a hírlevél sablon létrehozása
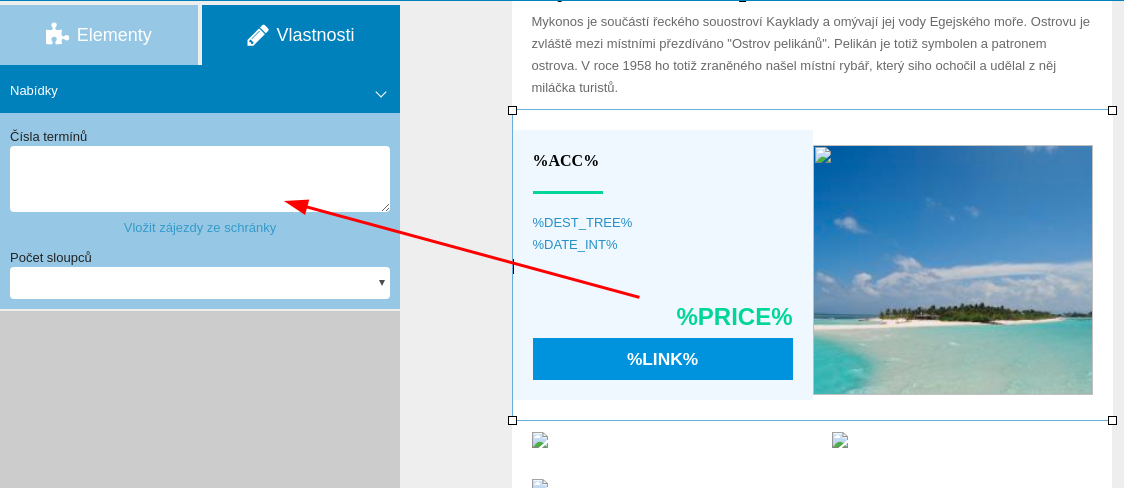
- kulcsfontosságú funkció itt egy szövegmező, amellyel beilleszthetők a promóciós kifejezések az ajánlatok sablonjába
- ez a mező a bal oldali oszlopban jelenik meg, miután az asztalon lévő ajánlatra kattintott